

The data-target="" should contain on the id of the box wrapping the hidden components.

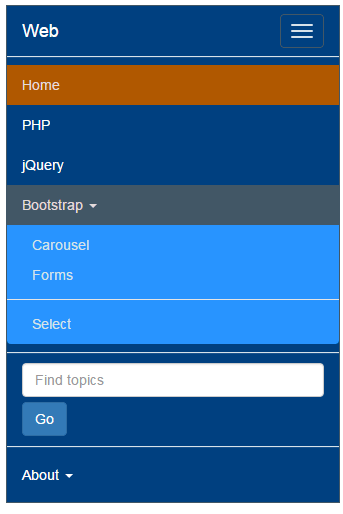
To make your navbar accessible be sure to use element for the navbar parent element.

They begin collapsed (and are toggleable) on mobile devices and become horizontal blocks as the available viewport width increases. Navbars are responsive meta components that serve as navigation headers for your application or site.


 0 kommentar(er)
0 kommentar(er)
